Gregory V Santoro

- Data Analyst
- Engineer
- U.S. Army Veteran
LinkedIn Profile
Resume
From the Bench to the Dashboard: Analyzing for the Utah Jazz with Tableau

To skip to the full Tableau Story, click here! If you want to know how I did my analysis, read on.
Introduction
When it comes to sports I prefer the kind where you kick a ball rather than throw it. But in this project prompted to me by the wonderful Data Career Jumpstart Bootcamp, I wasn’t asked to complete an analysis for AFC Richmond, but the Utah Jazz, a basketball team! I’ll be pretending that I’m interviewing for a data analyst position with them and create some visualizations using Tableau as part of the process.
About the Data Set
The data comes from basketball-reference.com. It’s a summary of player stats data from the NBA 2021-2022 season. One thing worth noting about the data is that players who got traded mid-season will have three rows of data. One for each team they played for and another that combines those two rows for a total stats overview. The full glossary for each piece of data can be scrolled through below.
- Rk -- Rank
- Pos -- Position
- Age -- Player's age on February 1 of the season
- Tm -- Team
- G -- Games
- GS -- Games Started
- MP -- Minutes Played
- FG -- Field Goals
- FGA -- Field Goal Attempts
- FG% -- Field Goal Percentage
- 3P -- 3-Point Field Goals
- 3PA -- 3-Point Field Goal Attempts
- 3P% -- 3-Point Field Goal Percentage
- 2P -- 2-Point Field Goals
- 2PA -- 2-point Field Goal Attempts
- 2P% -- 2-Point Field Goal Percentage
- eFG% -- Effective Field Goal Percentage*
- FT -- Free Throws
- FTA -- Free Throw Attempts
- FT% -- Free Throw Percentage
- ORB -- Offensive Rebounds
- DRB -- Defensive Rebounds
- TRB -- Total Rebounds
- AST -- Assists
- STL -- Steals
- BLK -- Blocks
- TOV -- Turnovers
- PF -- Personal Fouls
- PTS -- Points
*This statistic adjusts for the fact that a 3-point field goal is worth one more point than a 2-point field goal
Key Highlights
-
The Toronto Raptors and Washington Wizards should reconsider the players they placed as shooting guards. They had the lowest 3-pt percentage.
-
Nikola Jokić is an outlier in terms of being a center position player, but scoring as many points as most point guards
-
Trae Young (PG), Giannis Antetokounmpo (PF), Khris Middleton (SF), Tyrese Haliburton (SG), and Nikola Jokić (C) lead in assists.
-
Trae Young scored the most points in the season.
Analysis
Objectives:
-
Easily identify 3-pt percentage by position on each team
-
Highlight total points, assists, and rebounds scored by each player
-
Breakdown assists by positon and individual players
-
Showcase the total points scored by each team and players on that team
As noted about the data set, there’s a total of three rows per player for players who were traded mid-season. Depending on the visualization being created, this can cause a few issues. For example, say I wanted to showcase the 3 point field goal percentage, the total 3 point shots made versus how many were attempted, broken up by the positions on each team represented in the data set. Table 1 shows this, but if you know anything about basketball you can probably spot something amiss when you start to scroll right. If you’re like me and haven’t a clue (how did I land this interview? 🙃) then I’ll point it out. There are a total of 12 positions listed in Table 1. Basketball only has five positions. The reason 12 positions are showing is because players who are traded may end up playing a different position on their new team. This can be addressed by filtering out these hyphenated positions with Tableau’s filter tool. Another filter necessary for most of the analysis was the fact there was a team labeled “TOT” that was a summation of all team data, but not actually a team.
Table 1: 3-point percentage of each position on each team
| Position | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Tm | C | C-PF | PF | PF-SF | PG | PG-SG | SF | SF-SG | SG | SG-PG | SG-PG-SF | SG-SF |
| ATL | 0.2130 | 0.3253 | 0.3040 | 0.3484 | 0.3445 | |||||||
| BOS | 0.3488 | 0.3945 | 0.3715 | 0.2688 | 0.3260 | |||||||
| BRK | 0.1970 | 0.3133 | 0.3138 | 0.4280 | 0.2776 | |||||||
| CHI | 0.2570 | 0.2394 | 0.3433 | 0.3413 | 0.3708 | |||||||
| CHO | 0.2163 | 0.2950 | 0.3953 | 0.3000 | 0.3605 | |||||||
| CLE | 0.1640 | 0.2953 | 0.2825 | 0.2830 | 0.2415 | |||||||
| DAL | 0.3670 | 0.2805 | 0.1870 | 0.2983 | 0.2857 | |||||||
| DEN | 0.3305 | 0.3339 | 0.3480 | 0.1040 | 0.3908 | |||||||
| DET | 0.2473 | 0.3053 | 0.2614 | 0.3333 | 0.2643 | |||||||
| GSW | 0.1810 | 0.3330 | 0.2337 | 0.3203 | 0.3347 | |||||||
| HOU | 0.2323 | 0.2810 | 0.3697 | 0.3190 | 0.3364 | |||||||
| IND | 0.3113 | 0.3377 | 0.3219 | 0.3227 | 0.3053 | |||||||
| LAC | 0.4270 | 0.3696 | 0.3130 | 0.4700 | 0.3646 | |||||||
| LAL | 0.2695 | 0.3625 | 0.2436 | 0.2110 | 0.3341 | |||||||
| MEM | 0.1570 | 0.2410 | 0.3670 | 0.2390 | 0.2644 | |||||||
| MIA | 0.1863 | 0.3647 | 0.4223 | 0.3443 | 0.3813 | |||||||
| MIL | 0.3433 | 0.3210 | 0.3019 | 0.3518 | 0.4062 | |||||||
| MIN | 0.3765 | 0.2860 | 0.3753 | 0.2535 | 0.3565 | |||||||
| NOP | 0.3483 | 0.4123 | 0.3183 | 0.2273 | 0.3083 | |||||||
| NYK | 0.2460 | 0.3880 | 0.3963 | 0.2040 | 0.2945 | |||||||
| OKC | 0.3213 | 0.3540 | 0.2956 | 0.2923 | 0.2868 | |||||||
| ORL | 0.2385 | 0.2395 | 0.3125 | 0.3900 | 0.2300 | |||||||
| PHI | 0.3100 | 0.4167 | 0.3057 | 0.2977 | 0.3073 | |||||||
| PHO | 0.2890 | 0.3750 | 0.2175 | 0.3760 | 0.2677 | |||||||
| POR | 0.3435 | 0.3770 | 0.3548 | 0.3125 | 0.3704 | |||||||
| SAC | 0.3153 | 0.2500 | 0.3604 | 0.2605 | 0.3775 | |||||||
| SAS | 0.2567 | 0.3327 | 0.3233 | 0.3030 | 0.2453 | |||||||
| TOR | 0.2600 | 0.3135 | 0.2530 | 0.4160 | 0.2550 | |||||||
| UTA | 0.3615 | 0.3440 | 0.3165 | 0.2450 | 0.3985 | |||||||
| WAS | 0.3213 | 0.3610 | 0.2807 | 0.2823 | 0.3296 | |||||||
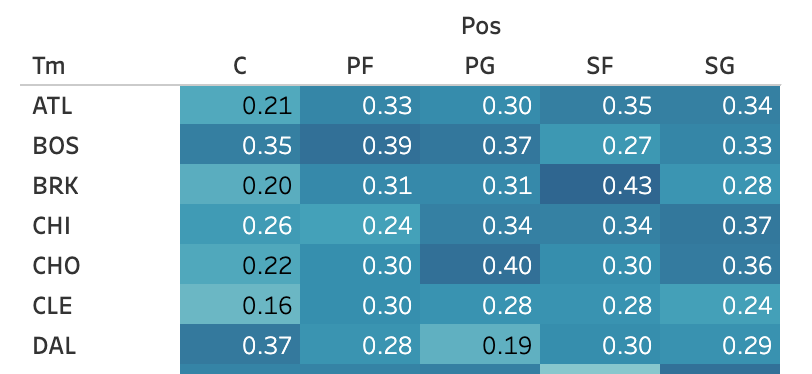
The first objective was to create an easy way to identify what position is most efficient at scoring 3-pointers for each team. To do this a table will suffice, but adding color can help make it that much easier to navigate and quickly decipher the information one may need. Figure 1 shows the a snippet of the final product. All that was needed to make this is placing player positions in the column shelf, teams in the row shelf, and placing the 3-pt percentage as an averge in the color and text cards. And voilà, an easily created table that is quick to read!

Figure 1: Snippet of final product for the highlight table of a team’s positions 3-pt percentage
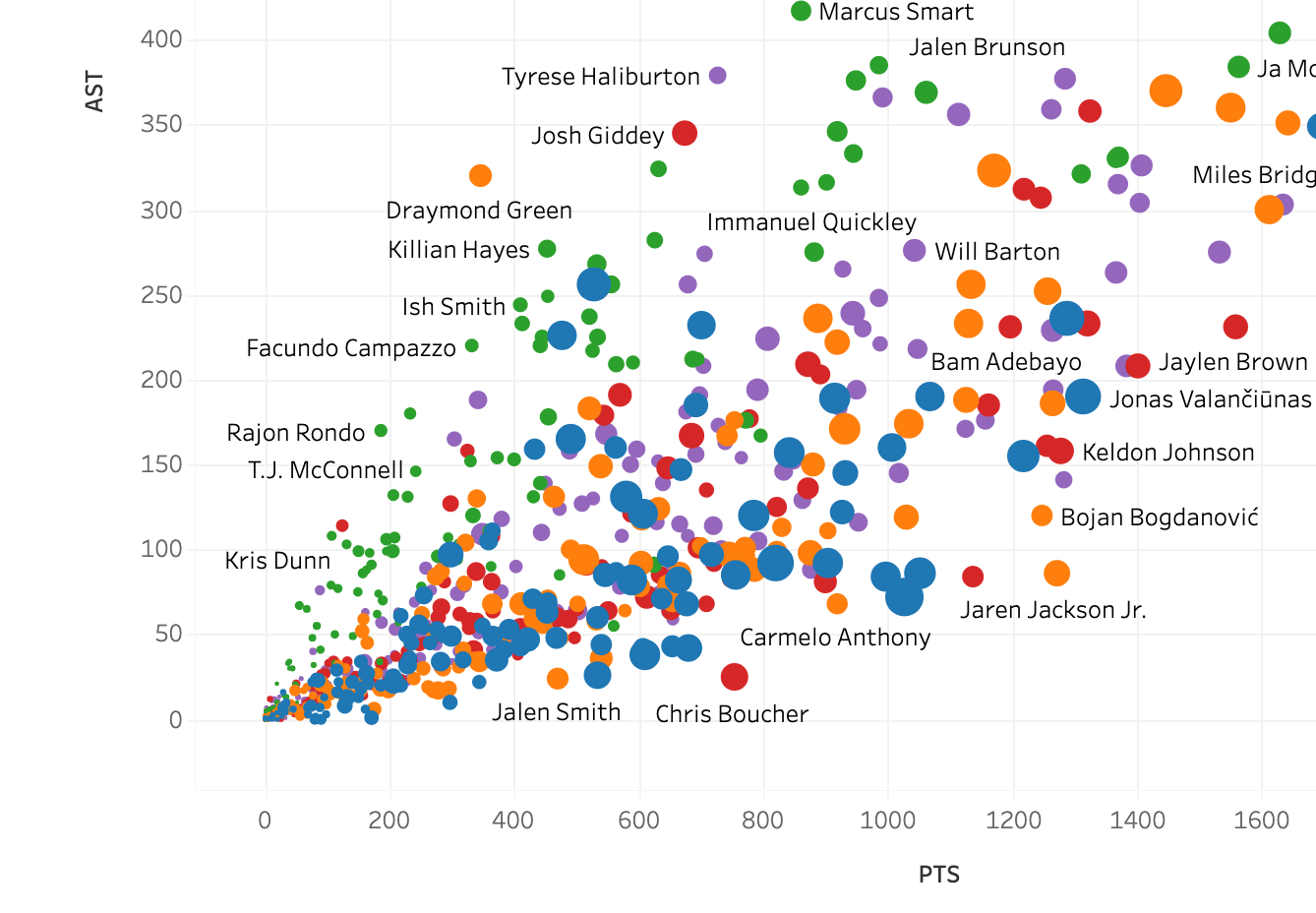
The next objective was to highlight the relationship between points, assists, and rebounds made by all players. A scatter plot is a great tool to show the relationship between two variables, but what about showing a relationship between three? This is where a bubble plot comes in handy. This can show a third variable using the size of each marker. On the x-axis we have points scored, y-axis has assists, and the sum of “TRB,” or total rebounds, is placed in the size card. All resulting in Figure 2, where we can see a portion of the resulting bubble plot.

Figure 2: Bubble plot showing relation between points, assists, and rebounds scored
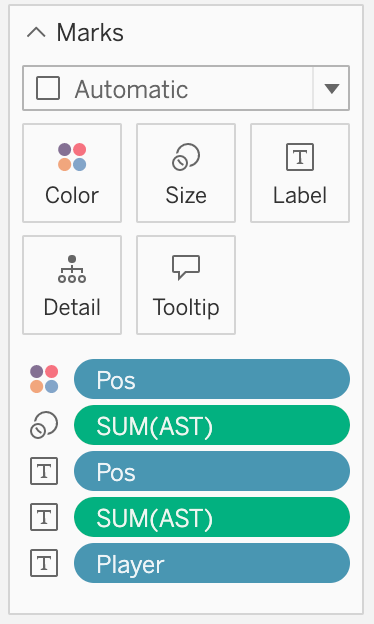
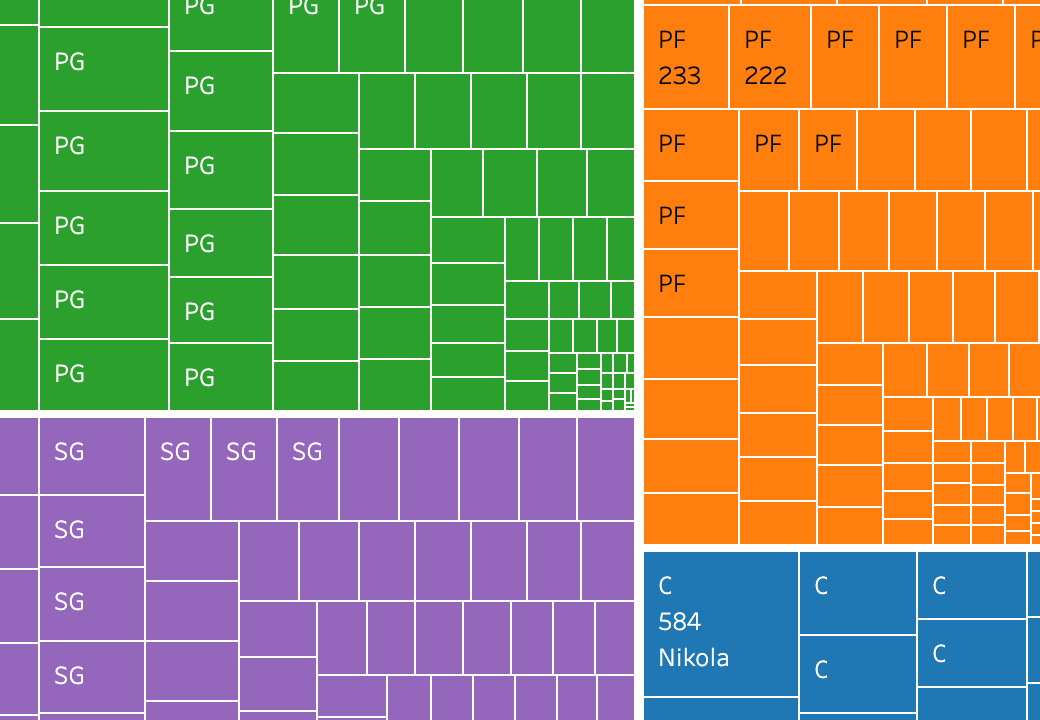
The third objective involves the use of a treemap. This visualization effectively shows hierarchical data. The aim was to show player’s assist points divided by position. Figure 3 shows the necessary settings for the marks card and Figure 4 is a portion of the end result.

Figure 3: Marks card settings for treemap

Figure 4: Treemap of assists made by each player and divided by positon played
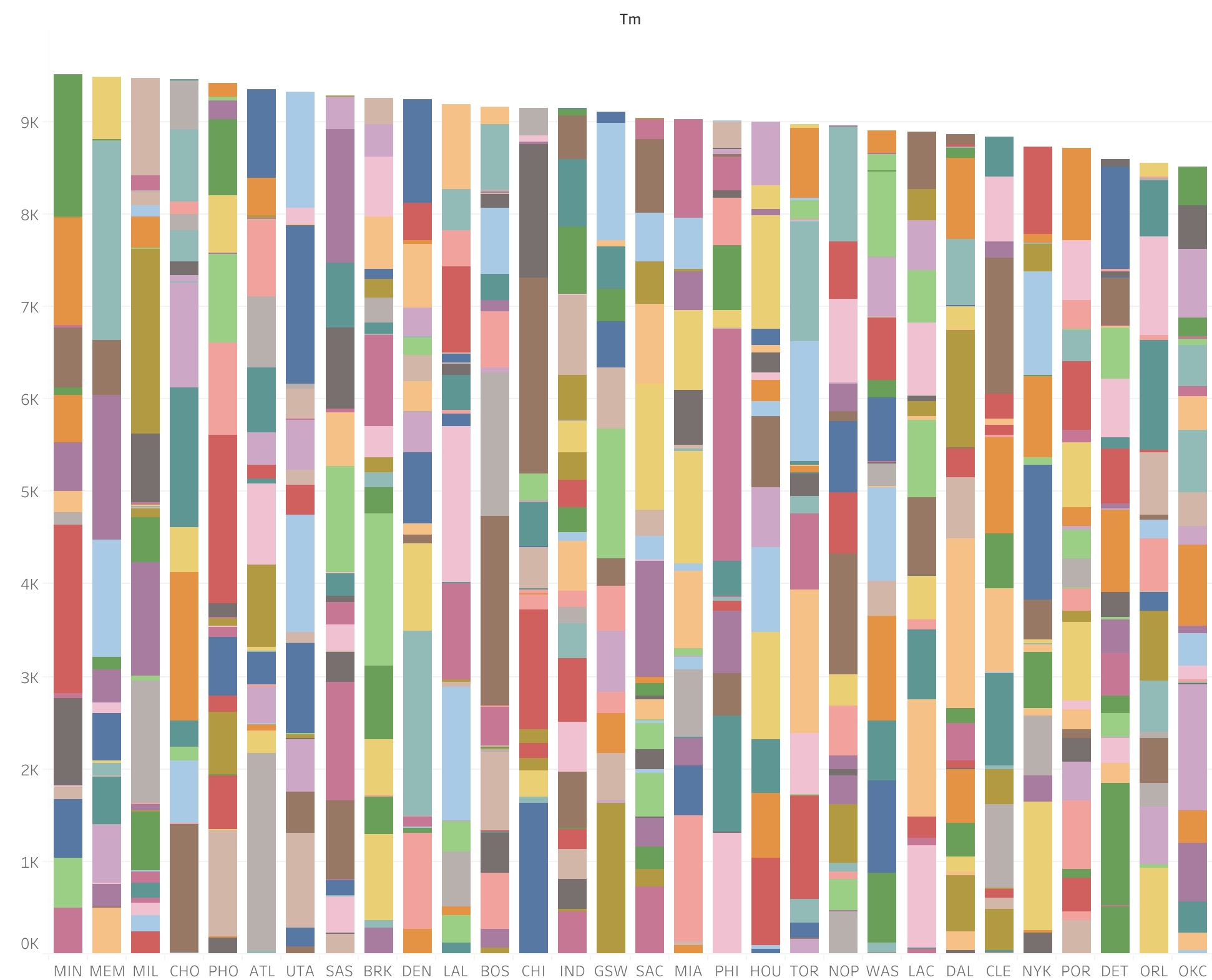
Last but not least is the stacked bar chart utilized to show the points breakdown of each player on each team. It’s nice to see a simple bar chart displaying the total points of each team over the season, but adding in a breakdown of what points were scored by each player adds this whole new dimension to a relatively plain visualization. See Figure 5 for the final result.

Figure 5: Stacked bar chart indicating a teams total points scored and differnet colors indicating individual players
Conclusion
Sports generate so much data that they’re a statistics gold mine. There’s a lot of information that can be gleaned from such countless data and knowing how to make use of it can really make a difference for a team’s success moving forward into the next season. I’m still not a basketball fan or expert, but I certainly can appreciate players like Nikola Jokić or Trae Young for being at the absolute top of their game.
If you were to tackle a sports visualization project, would you choose basketball or another sport? What questions would you hope to answer?
To see the full story on Tableau, please click here!
If you have any feedback or comments for me, please feel free to reach out!